Chủ Nhật, 28 tháng 10, 2012
Tạo tùy chọn (Menu) chuyển động từ dưới lên - Sưu tầm và chia sẻ mã (Code) nhúng Blog (Java Script/HTML)
Mẫu
Hướng dẫn: Thay liên kết ảnh màu đỏ, đường dẫn liên kết màu xanh dương, và chữ hiển thị màu xanh lục
<style type="text/css">
nL-BloggerVN{margin:0; padding:0; height:100px; overflow:auto; background:url(https://lh5.googleusercontent.com/-9l82tbQPk1w/UGE44bZyAgI/AAAAAAAACw0/JxlbdtWEGdc/s800/My%2520Documents%2520Folder.png) repeat bottom right; font-weight:bold}
nL-BloggerVN{margin:0; padding:0px 0px}
.favicon {width:32px; height:32px; margin-right:5px}
.connect {width:32px; height:32px; margin:0px 0px 0px 0}
</style>
<div id="nL-BloggerVN">
<center style="margin-bottom:5px"><a href="http://nl-bloggervn.blogspot.com/">nL-BloggerVN</a></center>
<marquee align='left' direction='up' onmouseout='this.start()' onmouseover='this.stop()' scrollamount='2' height='100' width='100%'>
<img src="https://lh3.googleusercontent.com/-BIxNmUoGbXc/UIY5ZD2g_NI/AAAAAAAAD_U/q5Zudi_5yt4/s800/RSS.png" class="favicon" /> <a href="http://nl-bloggervn.blogspot.com/2012/10/rss-nhung-bai-dang-tu-cac-trang-mang-vao-blog.html" target="_blank">Thủ thuật với RSS - Nhúng RSS vào Blog
</a><hr />
<img src="https://lh3.googleusercontent.com/-b8HeSm_amZI/UGE2562mUNI/AAAAAAAACZo/8CcYxwm5gr8/s800/nL-Mus%2520%25288%2529.png" class="favicon" /> <a href="http://nl-bloggervn.blogspot.com/2012/10/tai-va-thiet-lap-goi-giao-dien-moi-cho-blogger.html" target="_blank">Tải & thiết lập gói giao diện mới cho Blog
</a><hr />
<img src="https://lh4.googleusercontent.com/-SrqfwEWX-VI/UGE44et9F1I/AAAAAAAACxs/uUy1ydwSbdw/s144/My%2520Favorites%2520Folder.png" class="favicon" /> <a href="http://nl-bloggervn.blogspot.com/p/xem-anh_27.html" target="_blank">Xem & tải hình ảnh đẹp chọn lọc
</a><hr />
<img src="https://lh4.googleusercontent.com/-qX_agvwkxRo/UGE2nPdKLWI/AAAAAAAACSc/akMqPx9lSQU/s144/nL-Mus%2520%252815%2529.png" class="favicon" /> <a href="http://nl-bloggervn.blogspot.com/p/flash-suu-tam.html" target="_blank">Bộ sưu tập & chọn lọc Flash đẹp nhất
</a><hr />
</marquee></div>
nL-BloggerVN{margin:0; padding:0; height:100px; overflow:auto; background:url(https://lh5.googleusercontent.com/-9l82tbQPk1w/UGE44bZyAgI/AAAAAAAACw0/JxlbdtWEGdc/s800/My%2520Documents%2520Folder.png) repeat bottom right; font-weight:bold}
nL-BloggerVN{margin:0; padding:0px 0px}
.favicon {width:32px; height:32px; margin-right:5px}
.connect {width:32px; height:32px; margin:0px 0px 0px 0}
</style>
<div id="nL-BloggerVN">
<center style="margin-bottom:5px"><a href="http://nl-bloggervn.blogspot.com/">nL-BloggerVN</a></center>
<marquee align='left' direction='up' onmouseout='this.start()' onmouseover='this.stop()' scrollamount='2' height='100' width='100%'>
<img src="https://lh3.googleusercontent.com/-BIxNmUoGbXc/UIY5ZD2g_NI/AAAAAAAAD_U/q5Zudi_5yt4/s800/RSS.png" class="favicon" /> <a href="http://nl-bloggervn.blogspot.com/2012/10/rss-nhung-bai-dang-tu-cac-trang-mang-vao-blog.html" target="_blank">Thủ thuật với RSS - Nhúng RSS vào Blog
</a><hr />
<img src="https://lh3.googleusercontent.com/-b8HeSm_amZI/UGE2562mUNI/AAAAAAAACZo/8CcYxwm5gr8/s800/nL-Mus%2520%25288%2529.png" class="favicon" /> <a href="http://nl-bloggervn.blogspot.com/2012/10/tai-va-thiet-lap-goi-giao-dien-moi-cho-blogger.html" target="_blank">Tải & thiết lập gói giao diện mới cho Blog
</a><hr />
<img src="https://lh4.googleusercontent.com/-SrqfwEWX-VI/UGE44et9F1I/AAAAAAAACxs/uUy1ydwSbdw/s144/My%2520Favorites%2520Folder.png" class="favicon" /> <a href="http://nl-bloggervn.blogspot.com/p/xem-anh_27.html" target="_blank">Xem & tải hình ảnh đẹp chọn lọc
</a><hr />
<img src="https://lh4.googleusercontent.com/-qX_agvwkxRo/UGE2nPdKLWI/AAAAAAAACSc/akMqPx9lSQU/s144/nL-Mus%2520%252815%2529.png" class="favicon" /> <a href="http://nl-bloggervn.blogspot.com/p/flash-suu-tam.html" target="_blank">Bộ sưu tập & chọn lọc Flash đẹp nhất
</a><hr />
</marquee></div>
Thứ Sáu, 26 tháng 10, 2012
Tạo hiệu ứng động trên nền ảnh tĩnh nhúng Blog - Thủ thuật & Kinh nghiệm hay Sưu tầm & Chia sẻ cho Blog (Blogger) - Sưu tầm và chia sẻ mã (Code) nhúng Blog (Java Script/HTML)
PHẦN I:
Dùng CHUỘT TRÁI để vẻ.
- Kích chuột vào OPEN để đưa ảnh lên.
- Kích chuột vào CLEAR để làm lại.
- Kích chuột vào DONE để hoàn thành
PHẦN II:
Dùng CHUỘT TRÁI để vẻ.
- Kích chuột vào OPEN để đưa ảnh lên.
- Kích chuột vào RESET để làm lại.
- Kích chuột vào CODE để hoàn thành
Dùng CHUỘT TRÁI để vẻ.
- Kích chuột vào OPEN để đưa ảnh lên.
- Kích chuột vào CLEAR để làm lại.
- Kích chuột vào DONE để hoàn thành
Dùng CHUỘT TRÁI để vẻ.
- Kích chuột vào OPEN để đưa ảnh lên.
- Kích chuột vào RESET để làm lại.
- Kích chuột vào CODE để hoàn thành
PHẦN III:
Đánh chữ vào các khung hình tương ứng.
- Kích chuột vào PREVIEW để xem.
- Kích chuột vào GET CODE để hoàn thành
Thứ Ba, 23 tháng 10, 2012
RSS - Nhúng bài đăng từ các trang mạng vào Blog - Thủ thuật & Kinh nghiệm hay Sưu tầm & Chia sẻ cho Blog (Blogger)
Bước 1: Đăng nhập vào Blog -> Bố cục -> Thêm tiện ích -> Nguồn cấp
Bước 2: Dán đường dẫn RSS vào khung "URL nguồn cấp."
Bước 3: Tiếp tục -> Lưu
Xong.
____________________________________________________________
Dưới đây là một vài URL RSS:
- RSS của nL-BloggerVN: http://nl-bloggervn.blogspot.com/rss.xml
- RSS của VNExpress: http://vnexpress.net/gl/rss/
- RSS của Dân Trí: http://dantri.com.vn/rss/
- RSS của Việt Nam NET: http://vietnamnet.vn/vn/rss/index.html
- RSS của Tuổi Trẻ: http://tuoitre.vn/Rss/Index.html
- RSS của Thanh Niên: http://www.thanhnien.com.vn/pages/rss.aspx
Thứ Ba, 16 tháng 10, 2012
Ảnh đẹp sưu tầm Elly Sexy - Xem và tải hình ảnh đẹp chọn lọc
Lưu ý!
Trang này có chứa hình ảnh 18+
Blog không mang nội dung đồi trụy
Nhúng KẾT QUẢ XỔ SỐ vào Blog - Sưu tầm và chia sẻ mã (Code) nhúng Blog (Java Script/HTML)
Mẫu
Hướng dẫn: lấy mã từ trang MinhNgoc.Net và điều chỉnh các thông số cho phù hợp - Không cần phải đăng kí
Thứ Bảy, 13 tháng 10, 2012
Tạo hiệu ứng TẮT ĐIỆN cho Blog - Sưu tầm và chia sẻ mã (Code) nhúng Blog (Java Script/HTML)
Mẫu


<script type="text/javascript" src="http://nl-bloggervn-data.googlecode.com/files/jquery.min.js"></script>
<script type="text/javascript">
(function(){
var im2 = new Image();
im2.src = 'https://lh4.googleusercontent.com/-27STHLpx62Y/UHkriE4W7bI/AAAAAAAAD8s/BdCPnQNz2T4/s800/nL-Mus%25202.jpg';
jQuery(function($){
var w = $(window), dimmer = $('<div style="position:fixed;z-index:-1;top:0;left:0;display:none;background-color:#000;"><\/div'),
im1 = $('#onoff').toggle(lightsOut, lightsOn).css({zIndex: 11, position: 'relative', cursor: 'pointer'}).attr('src');
function dresize(){dimmer.css({height: w.height(), width: w.width()});}
function lightsOut(){this.title = this.alt = 'Lights On'; this.src = im2.src; dimmer.stop().css({zIndex: 10}).animate({opacity: 0.85, duration: 'slow'});}
function lightsOn(){this.title = this.alt = 'Lights Off'; this.src = im1; dimmer.stop().css({zIndex: -1}).animate({opacity: 0, duration: 'slow'});}
dresize();
$('body').append(dimmer.css({opacity: 0, display: 'block'}));
w.resize(dresize);
});
})();
</script>
<img id="onoff" src="https://lh3.googleusercontent.com/-IXW6ox_76DQ/UHkriPbRziI/AAAAAAAAD8w/mE3OYNJ7zBs/s800/nL-Mus.jpeg" width="alt=" lights off" title="lights off" /><br />
<script type="text/javascript">
(function(){
var im2 = new Image();
im2.src = 'https://lh4.googleusercontent.com/-27STHLpx62Y/UHkriE4W7bI/AAAAAAAAD8s/BdCPnQNz2T4/s800/nL-Mus%25202.jpg';
jQuery(function($){
var w = $(window), dimmer = $('<div style="position:fixed;z-index:-1;top:0;left:0;display:none;background-color:#000;"><\/div'),
im1 = $('#onoff').toggle(lightsOut, lightsOn).css({zIndex: 11, position: 'relative', cursor: 'pointer'}).attr('src');
function dresize(){dimmer.css({height: w.height(), width: w.width()});}
function lightsOut(){this.title = this.alt = 'Lights On'; this.src = im2.src; dimmer.stop().css({zIndex: 10}).animate({opacity: 0.85, duration: 'slow'});}
function lightsOn(){this.title = this.alt = 'Lights Off'; this.src = im1; dimmer.stop().css({zIndex: -1}).animate({opacity: 0, duration: 'slow'});}
dresize();
$('body').append(dimmer.css({opacity: 0, display: 'block'}));
w.resize(dresize);
});
})();
</script>
<img id="onoff" src="https://lh3.googleusercontent.com/-IXW6ox_76DQ/UHkriPbRziI/AAAAAAAAD8w/mE3OYNJ7zBs/s800/nL-Mus.jpeg" width="alt=" lights off" title="lights off" /><br />
Tải và thiết lập gói giao diện mới cho Blogger - Thủ thuật & Kinh nghiệm hay Sưu tầm & Chia sẻ cho Blog (Blogger)
Bước 1: Đầu tiên bạn tìm kiếm và tải cho mình một gói giao diện Blog miễn phí từ Internet, bạn có thể tải từ trang http://www.deluxetemplates.net/ hoạt tham khảo một vài trang Web cung cấp giao diện Blog miễm phí khác được sưu tầm và liệt kê tại http://nl-bloggervn.blogspot.com/ (ở cuối trang)
Bước 4: Bây giờ đến giai đoạn THIẾT LẬP gói giao diên mới cho Blogger Google, bạn cần có một tài khoản Google và đăng nhập tại http://www.blogger.com/ (nếu chưa có thì đăng kí - hoàn toàn miễn phí)
Giao diện khi mới đăng nhâp vào sẻ như sau:
Bạn thay thế TẤT CẢ đoạn mã trên bằng đoạn mã mà bạn đã có trong tập tin *.xml - Giữ CTRL + A (chọn tất cả) - tiếp giữ CTRL + V (dán) - Nhấn Lưu mẫu - Sau đó đóng lại
OK - Bây giờ về cơ bản bạn đã có một trang Blog với gia diện hoàn toàn mới
Bước cuối cùng các bạn vào phần Bố cục
Bước 2: Tùy theo nhu cầu mà bạn chọn cho mình một gói giao diện Blog phù hợp, các gói giao diện tại đây được cung cấp theo danh muc từng chủ đề rất rõ ràng.
Ở đây mình chọn chủ đề Du Lịch (Travel), giao diện hiện ra như sau:
Bước 3: Bạn có thể kích chuột vào Demo để xem trước hoạt tải về luôn ở mục Download
Mình chọn xem trước cho gói giao diện mà mình thích (hình bên dưới):
Mình chọn xem trước cho gói giao diện mà mình thích (hình bên dưới):
Bước 3: Bạn nhấn Download (Phía trên cùng)
Chọn Download Now - 570
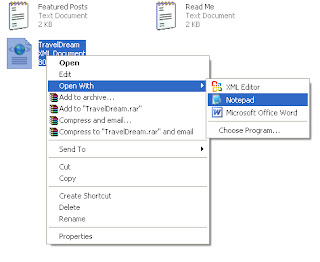
Chờ quá trình tải về thành công và giải nén ta được một thư muc với nhiều tập tin (Cái này còn tùy thuột vào từng gói giao diện mà bạn chọn). Gói giao diện mình chọn có 3 tập tin như sau:
Bạn chú ý tập tin XML Document có đuôi *.xml - đây là tập tin quan trọng nhất, trong ví dụ trên nó có tên là TravelDream
Bạn dùng NotePad để mở nó:
Bạn dùng NotePad để mở nó:
Ta được một đoạn mã - giữ CTRL + A (chọn tất cả) - chọn Copy (sao chép)
Bước 4: Bây giờ đến giai đoạn THIẾT LẬP gói giao diên mới cho Blogger Google, bạn cần có một tài khoản Google và đăng nhập tại http://www.blogger.com/ (nếu chưa có thì đăng kí - hoàn toàn miễn phí)
Giao diện khi mới đăng nhâp vào sẻ như sau:
Chọn Mẫu - Chỉnh sửa HTML
Chọn Tiếp tục
Giao diện tiếp theo hiện ra:
Bạn thay thế TẤT CẢ đoạn mã trên bằng đoạn mã mà bạn đã có trong tập tin *.xml - Giữ CTRL + A (chọn tất cả) - tiếp giữ CTRL + V (dán) - Nhấn Lưu mẫu - Sau đó đóng lại
OK - Bây giờ về cơ bản bạn đã có một trang Blog với gia diện hoàn toàn mới
Bước cuối cùng các bạn vào phần Bố cục
Tìm đến (các) tiện ích có tên trùng với tên tập tin *.txt trong thư mục tải về lúc đầu
Ở đây mình có tiện ích Featured Pots
và tập tin Featured Pots.txt
Các bạn sao chép đoạn mã có trong tập tin *.txt này và dán vào tiện ích tương ứng sau đó lưu lại.
Vậy là XONG.
Vậy là XONG.
Thứ Năm, 11 tháng 10, 2012
Hiệu ứng PHÓNG TO ảnh khi Click chuột - Sưu tầm và chia sẻ mã (Code) nhúng Blog (Java Script/HTML)
Mẫu


Hướng dẫn: Thay liên kết ảnh màu đỏ & giá trị chiều cao/rộng màu xanh dương
<script type="text/javascript" src="http://nl-bloggervn-data.googlecode.com/files/jquery.min.js"></script>
<script type="text/javascript" src="http://nl-bloggervn-data.googlecode.com/files/jquery.magnifier.js"></script>
<img border="0" src="https://lh6.googleusercontent.com/-3mrPEhG-MmE/UGEvIuaSozI/AAAAAAAAAEM/wabE9syPWnQ/I/nL-Mus%252520%252528125%252529.jpg" width="150" height="108" class="magnify" />
<script type="text/javascript" src="http://nl-bloggervn-data.googlecode.com/files/jquery.magnifier.js"></script>
<img border="0" src="https://lh6.googleusercontent.com/-3mrPEhG-MmE/UGEvIuaSozI/AAAAAAAAAEM/wabE9syPWnQ/I/nL-Mus%252520%252528125%252529.jpg" width="150" height="108" class="magnify" />
Đăng ký:
Bài đăng (Atom)
Bài đăng ngẫu nhiên
Bài đăng ngẫu nhiên từ nL-BloggerVN